
Kingdom Hearts Versus
Fan Game Full UI Creation

MY ROLE
I've been a longtime fan of the KH RPG series and one day i was hoping I could make a UI of the game just for fun but i decided what if there was a fighting game using these beloved characters. So, I decided to make a (almost) Full UI design for a parody game called Kingdom Hearts Versus.
MY ROLE
Duration
KEY GOAL
UX Designer, UI Designer, Brand Strategist
2 Weeks
Create a UI that resembles that of a multiplayer arena fighting game
Tools
Figma
The Case Art
Without straying too far from the aesthetic of a Kingdom Hearts game using logo patterns and main colors of the game. I made this quick ps5 case using the most memorable Heros and Villains in the series.

My Logo
Start Screen and Title Screen
Coming Soon! <3
Mode Select Screen
Coming Soon! <3
Character Select Screen
For the character select screen i have displayed the character Name, their stats and levels, and their class. There is also a timer to indicate how much time is left to select a a character then customizes them in the character details screen right after this one giving player a full minute to make their proper selections.
You select your character and other options with the analog stick. The pointer being the iconic mickey mouse glove was a must and could not be avoided. I also implemented a 'favorite character icon that can be selected so every time you are put into the character selection screen it will automatically jump to wherever that character is.
Timer
Character name
Selector
Character Class

Character and preset costume/gear
Favorited Character
Character stats and levels
For character classes i have them in 3 groups, Strength, Defense, and magic, BUT to make every character accessible and not tied down to one role, there are class cards that can be selected in character details after locking in your character than can give you a boost in one power type to the detriment of other power types. For example, you can be melee focused and while your defensive power and magical powers are reduced and vice versa.
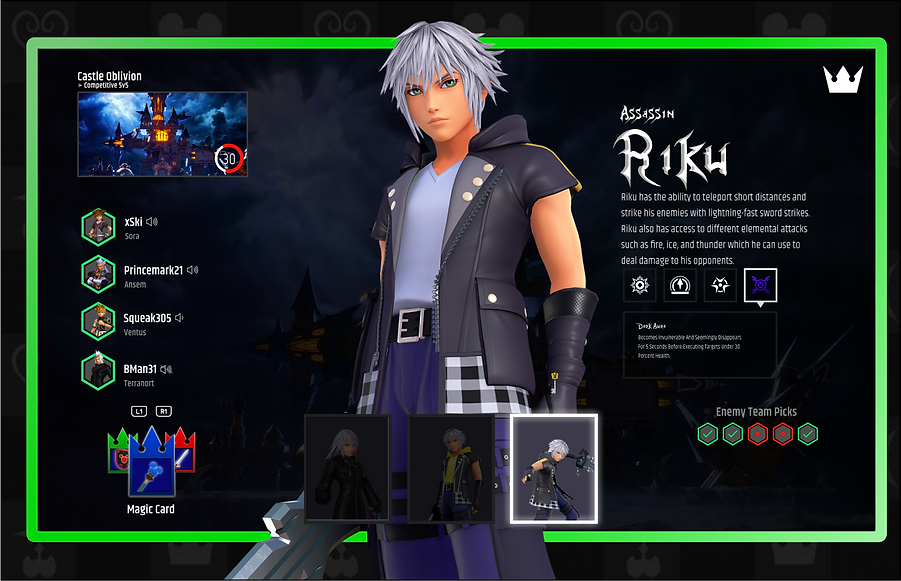
Character Details
Favorite Indicator

You and your team
Game mode, timer and Map
Character Details
Ability overviews
Power Card Selection
Costume Selection
Enemy Team Selection
Here are character details screen after you've selector your character and locked in. You see your team and what characters they have selected as well. Here, you can also see the map, the current game mode, and the timer. But you can also see the enemy team, you won't be able to see what they pick but you will be able to know once all 5 members of the opposing team have locked in characters completely. Once all members have locked in, the timer will automatically be reduced to 15 seconds (if not already below that time) on both sides so players have time to make any final adjustments.
Game Loading Screen
Here is where the game will load and the countdown to battle begins. You can chat with your teammates or read the tips below for any needed help before the fight starts.
Map name and gamemode

Your Team
Enemy Team
Spinning Loading Icon
Game Tips
UI (work in progress)







TITLE OF THE CALLOUT BLOCK
LESSONS LEARNED
Do what you love and never stop.
I loved making this project, even if it doesn't reach the target audience, I was so happy making this and so proud of how it turned out. I loved every minute trying to be creative with this idea and I hope someone likes what I did with it one day.
